ブログをやるようになって最近よく聞く「AMP」。
しかし、あまりAMPについてよくわかっていないという方が多いのではないでしょうか。
実はこのAMP、あるのとないのとではかなり変わってくるのです。
今回は最近ブログには必須になってきているAMPについて設定方法などを解説します!
このページではこんなことがわかります。
この記事でわかること
- AMPについて
- AMPを有効にする方法
- AMPの導入方法
ぜひ最後までご覧ください!
AMPとは?

まず、AMPとは何なのでしょうか。
AMPとはAccelerated Mobile Pagesの略で、かんたんに言うと、

というシステムのことです。
AMPについてはWikipediaにはこのように書かれています。
Accelerated Mobile Pages は、Googleが中心となって立ち上げた、モバイルでのウェブサイト閲覧を高速化することを目的とするオープンソースプロジェクトである。
つまり、AMPはホームページをより早く見るためのシステムになっています。
この機能が有効であれば検索結果などからWebページをタップした瞬間に開くことができるようになっています。
ちなみにAMPはスマホ向けの機能となっており、現在パソコンでは検索画面からは適用されません。
ポイント
- AMPはサイトをすぐに開くシステム
- 現在はスマホのみで利用可能
AMPの見分け方
では、AMPが有効なサイトかどうかはどのように見分ければよいのでしょうか。
実はとてもかんたんに確認ができます。
スマホで検索したときにURLの横に下の画像のような雷マークが付いているのを見たことがないでしょうか。
このマークがAMPが有効な証拠です。
タップしてみるとわかるかと思いますが、タップした瞬間にページが開くかと思います。
このようにAMPを有効にすることで瞬時にページを開けるようになります。
ポイント
- AMPは検索結果の「雷マーク」で確認可能
- タップするとすぐにページが開く
AMPを有効にするメリット、デメリットは?
では、AMPを有効化することでどのようなメリットやデメリットがあるのでしょうか。
メリットやデメリットとしてはこのようなものがあります。
メリットとデメリット
- メリット
ページが軽くなり、検索結果アップを狙える
- デメリット
サイトが簡略化される
WordPressの場合、コメント欄が表示されない
では詳しく解説していきます!
メリット

まず、メリットから紹介します。
メリットとしては、AMPを有効化するとサイトの表示速度が上がり、結果的に検索結果の上昇を狙うことができるようになります。
AMPを有効化すると先程も紹介したようにサイトの表示速度が早くなります。
Googleによると、AMPページは読み込み時間を15%~85%減少させることができるとのことです。
そのため、ユーザーの満足度を高めることができ、PV数の増加などから検索結果の上昇に繋がると予想されます。
デメリット

逆にデメリットとしてはサイトの一部情報が消えてしまうことがあるという点です。
サイトの表示速度を上げるということはどこかの要素を削っているということになります。
そのため、サイト内の一部の情報が削られて表示されることがあります。
しかし、削られる部分としては記事の内容には関係ないような余計な装飾などがほとんどです。
ですので、そこまで気にすることは無いかと思います。
また、コメント欄が表示されないという点があります。
WordPressの場合、AMPのページにはコメント欄が表示されません。
そのため、スマホからアクセスされた場合には記事にコメントがつかなくなってしまいます。
もしコメントを付けてほしい場合はAMP化を避けるようにしましょう。
ポイント
- メリットはページがすぐに開くという点
→検索結果上昇を狙えることも - デメリットはサイトの一部が削られる、コメント欄が表示されないという点
→デザインが悪くなることがある
→スマホからのアクセス分ではほぼ100%コメントがつかない
WordPressでAMPを有効にする方法
では、WordPressでAMP化するにはどうすればよいのでしょうか。
今回はWordPressでプラグインを使った設定方法を紹介します!
この方法を使えばプラグインを有効化するだけでAMPが有効になるのでぜひ試してみてください!
たった1STEPでAMP化!
ではサイトをAMP化する方法についてかいせうしていきます。
まず、以下の手順で「AMP」プラグインをインストールします。
【WordPress管理画面→プラグイン→新規追加→右上検索ボックスに「AMP」と入れて検索】
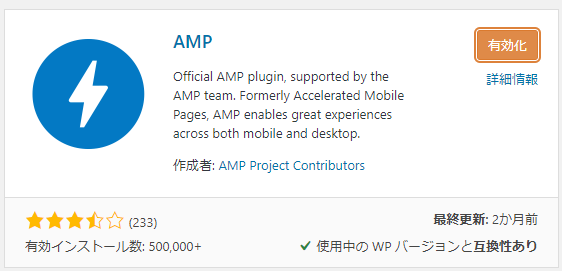
すると青いアイコンの「AMP」というプラグインが表示されるので【今すぐインストール→有効化】を行います。
有効化が完了するとWordPressの左のメニュー内に「AMP」という項目が追加されるので、こちらをクリックし、設定画面を開きます。
次に設定を行うのですが、非常にかんたんです。
設定画面が開いたら一番上の項目である「Template Mode」内の「Transitional」を選択し、左下の「変更を保存」をクリックしましょう。
これで設定が完了します。
AMP化できているか確認する
次に、AMP化できているか確認してみましょう。
確認する方法は簡単です。
確認したい記事のURLの後ろに「?amp=1」をつけます。
このとき必ず記事のURLの後ろに付けるようにしてください。
たまにトップページなどでもいける場合がありますが、基本的には記事のURLの後ろにつけてください。
どの記事でも大丈夫です。
例えばこの記事の場合であれば通常は以下のようになっています。
https://www.beginnerblog.net/blog-relation-amp
このページのAMP化されたページを見たい場合は後ろに「?amp=1」をつけて
https://www.beginnerblog.net/blog-relation-amp?amp=1
というようなURLにします。
こうすることでAMP化されたサイトを確認する事ができます。
ちなみにこの方法であればパソコンからもAMP化されているかの確認が可能です。
パソコンで見た場合はこのようになります。
まとめ
今回はAMPについてや、設定方法、メリットやデメリットなどについて紹介しました。
メリットやデメリットにはこのような点があります。
メリットとデメリット
- メリット
ページが軽くなり、検索結果アップを狙える
- デメリット
サイトが簡略化される
WordPressの場合、コメント欄が表示されない
AMPはGoogleがかなり推進しているシステムで、今後必須になってくるであろう機能です。
今のうちから有効にすることで他のサイトよりも先にAMP化でき、差別化を図ることができます!